Posts with the tag: browser
Disabling autofill in Chrome
Autofill in form elements is a very useful feature in browsers. Creating new accounts or shopping in an online store are examples of this feature saving us time.
However, the autofill feature can be a problem for SaaS products. Imagine that you want to edit the email address of one of your users. You hit edit in one screen and once you get a form with your user data Chrome will replace their email to your email. This is not a good user experience.
MDN has an article showing “How to turn off form autocompletion”. The solution is using the autocomplete attribute with an off value. This doesn't work in Chrome.
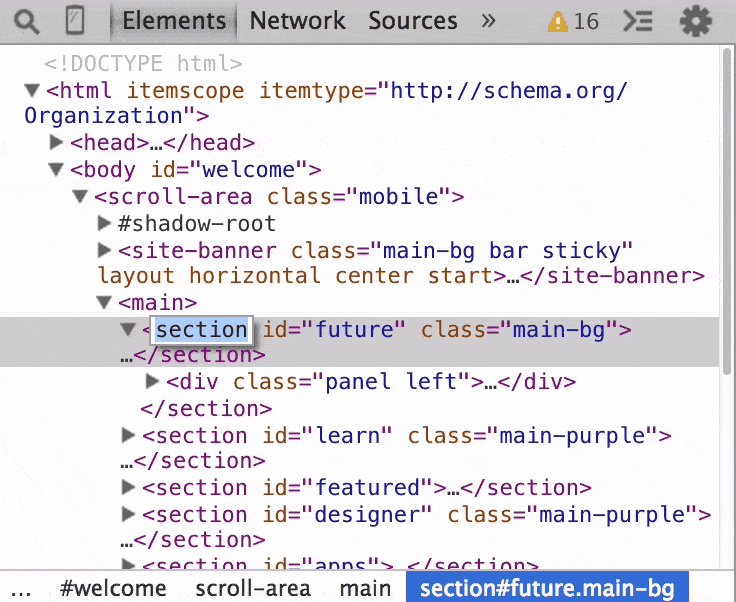
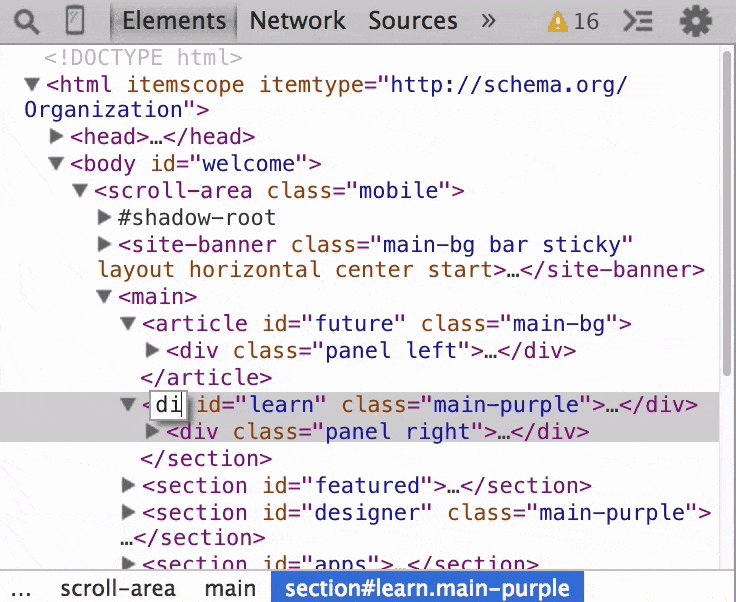
Digging in Stackoverflow and Google results, I found a bug issued in 2015 about the topic. Here is the TL,DR (from March 2016):
Useful Chrome extensions to developers
First of all, you must see Dev Tips: developer tips delivered daily in your email.
Now, these are some useful extensions that I've been using in Chrome to help me to develop webapps:
Personalizando o scrollbar com WebKit
Personalizar barras de rolagem é algo que vem lá dos tempos do IE 5.5. Naquele tempo, personalizavam-se as cores da barra, criando efeitos na maioria da vezes cafonas. Já faz algum tempo que o WebKit suporta scrollbars personalizadas. Você pode personalizar atributos como borda e background, usando até mesmo imagens para criar barras de rolagens bacanas. Esse artigo mostra alguns pseudo-elementos e pseudo-classes para personalizar sua barra.
Data URI
Em 2005 o Irapuan Martinez falou do Acid 2 e de um recurso interessantíssimo, que acabei de testar: Dat URI (que existe desde 98).
Dat URI, em poucas palavras, é a possibilidade de inserir conteúdo dentro de um arquivo HTML sem a necessidade de linkar o arquivo. Assim, a imagem ao lado poderia ser inserida com:
Hacks para Internet Explorer
Escrever uma página 100% idêntica para vários browsers pode parecer impossível. Mas não é.
Para contornar isso, hacks são usados, para tentar uma aproximação entre browsers.